
WHAT IS A DESIGN SYSTEM?
The term “Design System” appeared in the middle of the twentieth century and meant a system of visual identification of the brand. True, at that time it was only about physical products. With the advent of the Internet, designers had to master a new direction – web design, and with it came the need to systematize, simplify and automate things.
The faster a user understands how a product is being used, the more likely they are to remain faithful to that product. That is why standardization is always good, because if all the pages and controls are more or less similar to each other, it will be easier to use.
This is one of the main reasons why we use the Design System, which is simply a set of rules and already made assemblies for visual and technical development of a product or service.
In addition, the Design System, with its unique visual style and terminology, increases brand awareness, and with rules and components, saves the team time on product updates and makes it easier to share product work with other teams.

The first meaningful attempt to unify a large-scale website can be called Google’s Material Design. They started working on the idea in 2011, and in 2014 they presented a ready-made Design System.
1. Advantages of a Design System
As we said, a Design System, when well implemented, can provide many benefits:
- It makes life easier for the user by standardizing the user interface and work logic. If all the pages and controls are more or less similar, they will be easier to use.
- Increases brand awareness. Unique visual style for all related projects.
- It saves time. Creating a prototype with a finished library at hand is much faster. And the finished samples speed up testing.
- Establishes a unified approach. All team members design, develop and implement products based on common design elements. Even if more than one team is involved, they can use common components and rules.
- It serves as a reference and an educational tool. Explicitly written guidelines for use and style guides help to engage individual contributors who are new to user interface design or content creation, and also serve as a reminder to other contributors.
2. “Flaws” of Design Systems
There are some potential obstacles and limitations that can prevent a design team from using a Design System:
- Creating and maintaining a Design System is a long-term activity. Project systems, unfortunately, are not the only and ready-made solution. At their best, they are constantly evolving as teams gather feedback from those who use them.
- It takes time to teach others how to use a Design System. Every Design System, even if it is adapted from the existing one, needs instructions for use – otherwise there is a risk that it may be applied inconsistently or incorrectly on screens or between teams.
- There may be a perception that projects are static, disposable creations that generally do not require multiple components. True or not, this perception may reflect a lack of a unified strategy among projects and a missed opportunity to increase efficiency.
With this in mind, before we start creating a Design System, we must determine the criteria by which we can assess the effectiveness of its implementation, as well as cost estimates and work plan.

DESIGN SYSTEM (RESEARCH)
Research is divided into 4 phases:
- UX/UI Case Study
- UI Research (Style Guide, First Component & Screens Design Interaction)
- UI Rules (Analyzing & Setting rules)
- Frontend Analyzing (Optimization design & code merging)

1. UX / UI Case Study
UX / UI Case Study is a study on the development of a specific product in which it is defined:
- UX Research (User Persona, Empathy Map, User Flow & IA)
- UX Wireframing (Low Fidelity, High Fidelity)
- UI (Style Guide, Visual Design, Interaction Design, Prototyping)
Ideally, if you have all of the above defined, there is no need for PHASE 1 – Research because everything is already defined and we immediately move on to CREATING A DESIGN SYSTEM.
In the semi-ideal case when we have defined UX so that depending on the amount of data you have you may already have some picture of what needs to be done, which is a less abundant process “PHASE 2 – RESEARCH”.
In case the project is done without any documentary research by UX Researcher and Project Manager, your process goes Ad Hoc and it is important that you take care of all future possible problems. It is impossible to predict everything, but it is important to take the time to reduce the “pain” in the future, which not only affects the design but also to a large extent, if not more than the design affects architecture, refactoring and all possible code changes.

2. UI Research
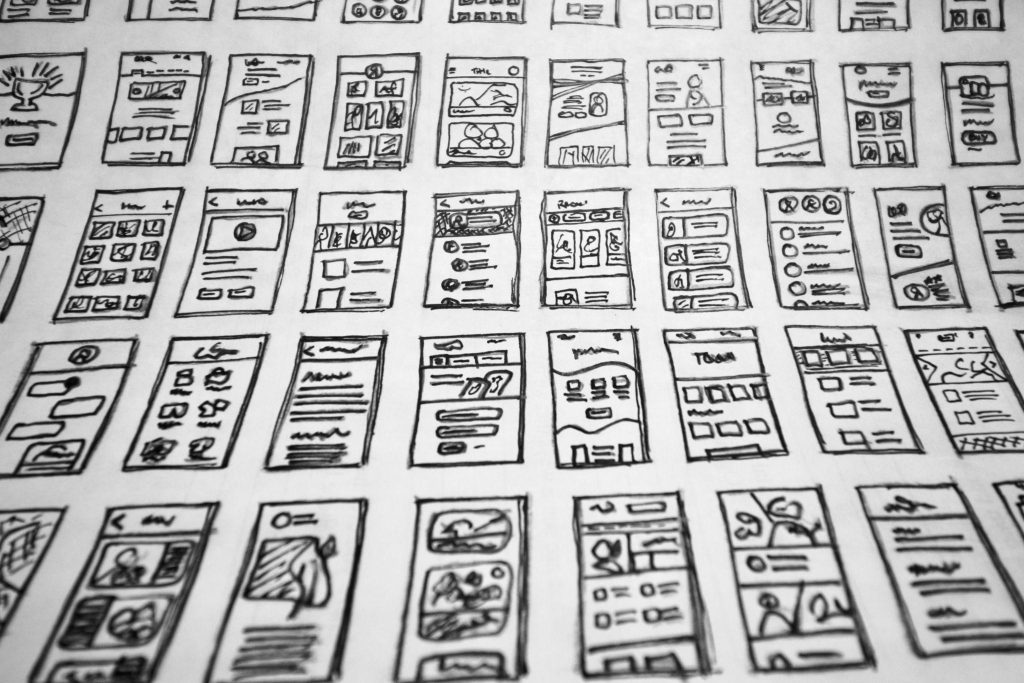
The first thing we do is research. It comes down to all the possible examples of layouts and everything that can help in the future process around your future work on the Design System.
Phase 2 is split into three parts:
- Research
- First Components Design Iteration
- First Layouts Design Iteration
Research
The first thing to dedicate to is research or Design References. Find 5 to 10 inspirations that in your opinion make the most sense to implement, i.e. to be used as something that can help you not to jump out of the chosen direction that you initially imagined in these illustrations.
When choosing these references (inspiration) you need to choose the ones that contain the vast majority of components and visualizations that you need. You will never have everything you need on a single reference. So you usually choose one or more for TYPOGRAPHY, ICONOGRAPHY, COLORS and probably more for some of the LAYOUTS and complete STYLE GUIDE you need for the specific project you are working on.
If you have chosen more materials, it is important to keep them to a minimum so that you do not go too far in further work and encounter unforeseen problems that can reduce the optimized and planned workflow that you have imagined and assigned to you.
It is important to be careful because even the slightest uncertainty can cause dozens of questions and solutions that can cause you problems that you do not even have the need to solve, slow you down and shift the focus to less important or irrelevant.

CREATING A DESIGN SYSTEM
As each product is specific in its own way, its production and foundations should be considered on the basis of what is needed for that Design System. Is it just for mobile or is it just for the web or some other platform or is it a combination of two or more platforms?
These are all circumstances that affect how the Design System itself will be set up.
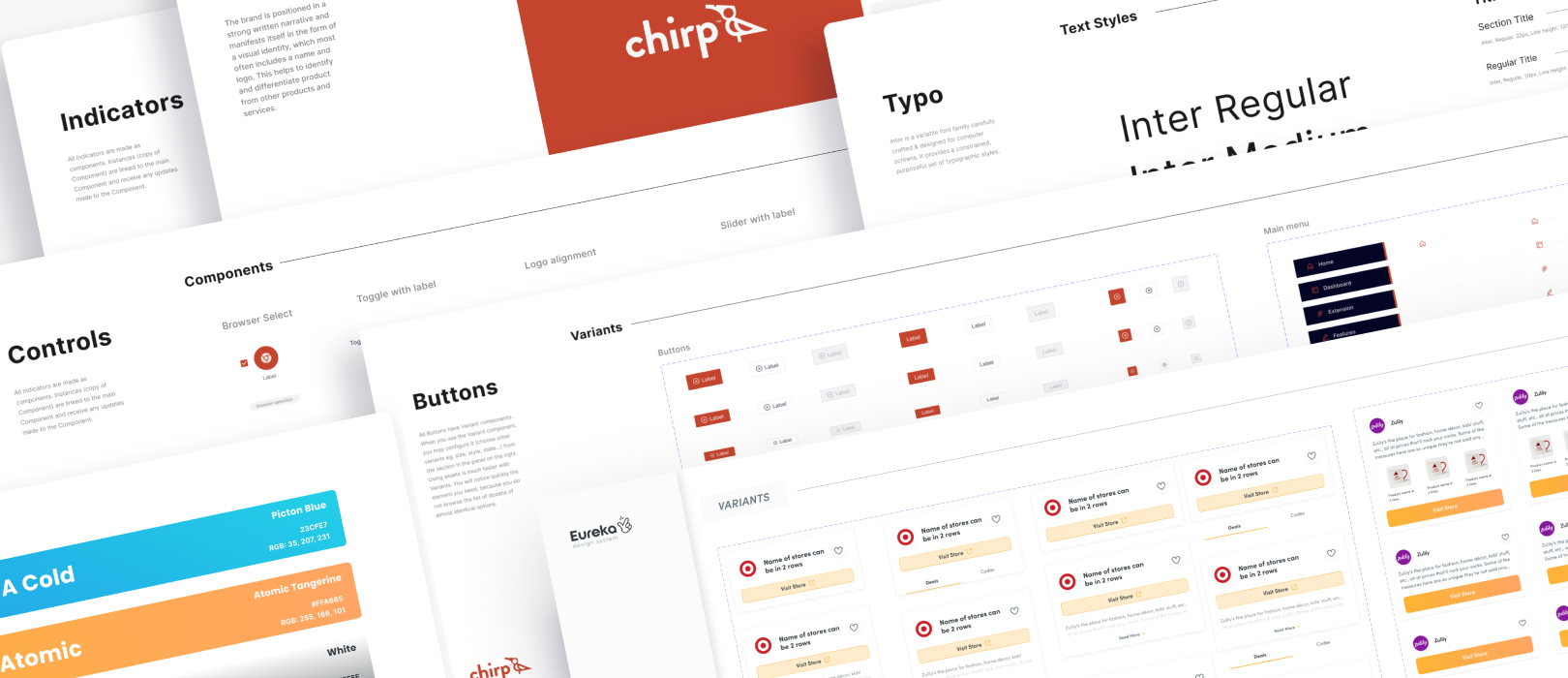
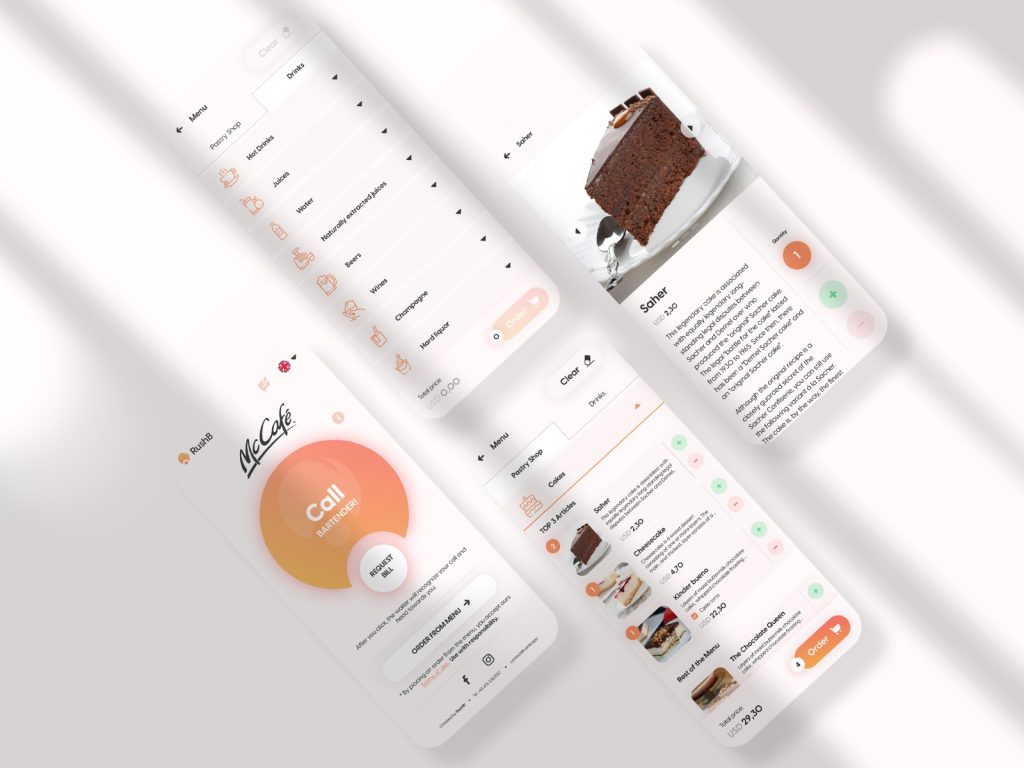
For Chirp, it was a Web platform, and on the Eureka project, there is a symbiosis of Web and iOS and probably Android in the future, so the Design System is set up accordingly.
Therefore, each designer or team has their own practice to develop together with all the possible compromises and upgrades to which this symbiosis is accustomed.Therefore, this is how things should be defined and how one wants to set up a structure goes from designer to designer or from team to team.

1. Design System organization
As we mentioned earlier, the organization of the file itself is agreed upon within teams or among designers, and the very principle of organization varies with habits in certain groups of people.
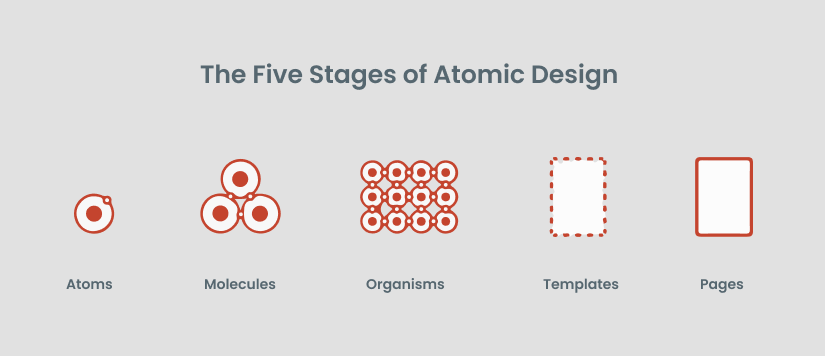
For Chirp and Eureka, we used Atomic Design, a methodology of breaking down the design into the smallest parts, which are then standardized and built into larger reusable objects, components. This gives you a functional product built on the smallest possible elements because when we design with this method, we create more consistent, simpler, more efficient products.
We have split the Design System into the following categories:
- Parameters
- Protons, Neutrons, Electrons
- Atoms
- Molecules
- Organisms
- Full Layouts

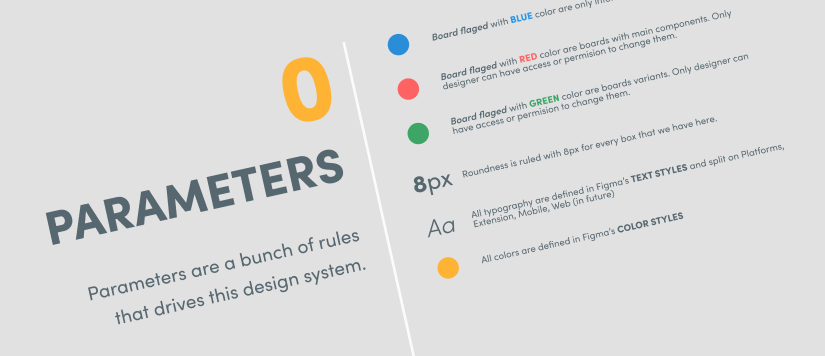
Parameters
The first thing that should be established are the basic parameters, ie. a set of instructions that run the system design itself.

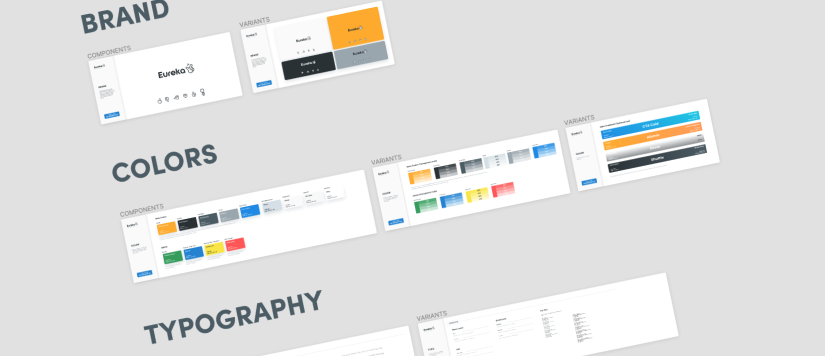
Protons, Neutrons, Electrons
After that, it is time for creating electrons, protons or neutrons. These are essential guides for system design style, ie. main components: fonts, colors and symbols.

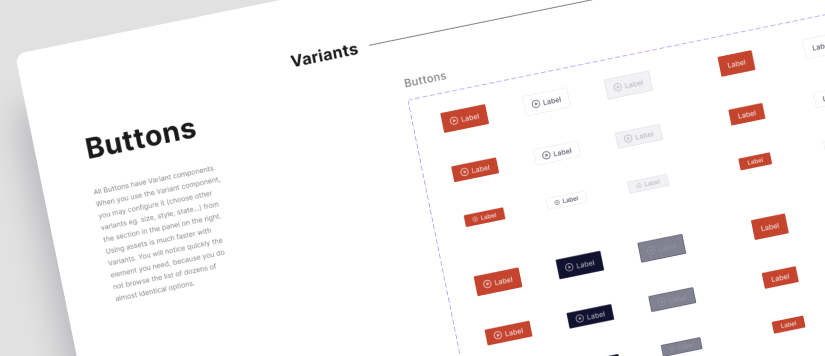
Atoms
The basic combination of components are called Atoms, these are the smallest blocks of our project. (button, input fields, check boxes).

Molecules
Atoms are followed by Molecules, build up of two or more atoms to take on new properties or complete function.

Organisms
Organisms are components made up of two or more molecules. They form larger and more complex components of our product.

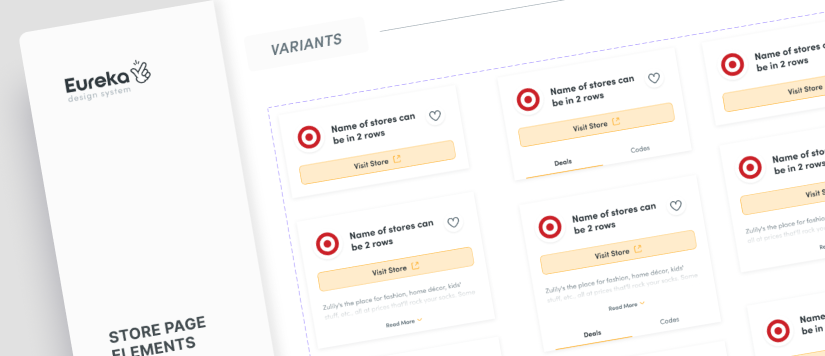
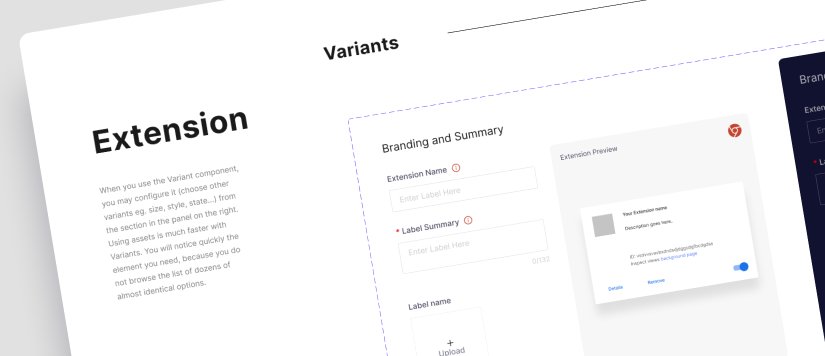
Full Layouts
After this structuring, we use organisms to create the complete layouts and which ultimately allows for a simple modular approach to creating the project pages themselves.
This organization of elements and the project as a whole is consistent and easy to use. Every member of the project team should be able to easily navigate the Design System and understand it.

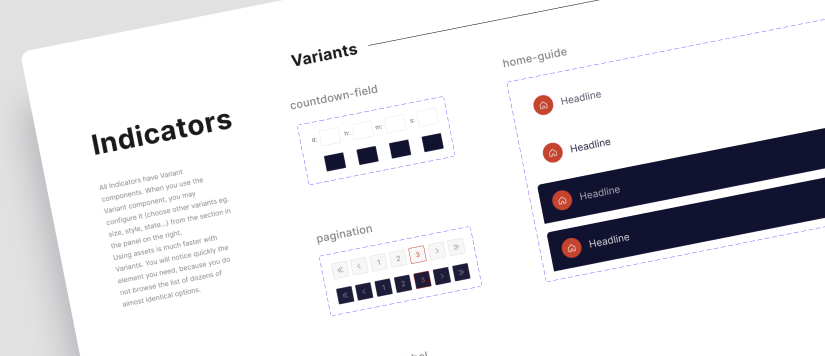
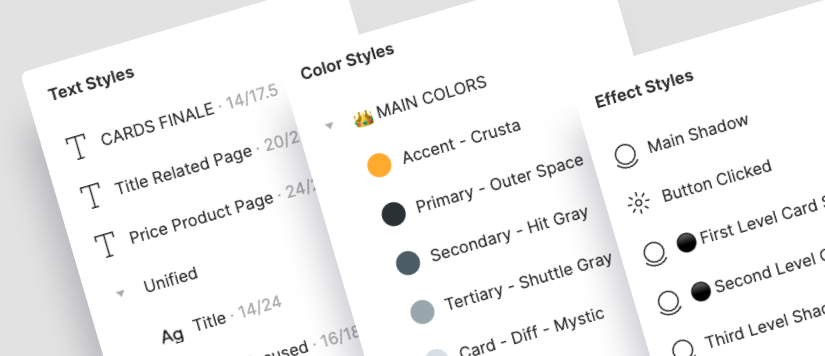
2. Styles
In addition to creating components, using Figma as a standard in UX/UI allows us to create all style guides as parameters in the library. Here we define fonts, colors, effects and unify them as much as we can. Once you’ve defined styles, you won’t have to go back to the Design System every time you make a new component. All you need to do is add the appropriate style from the library.

3. Page organisation
DESIGN SYSTEM should be a main page of your file where all the components of the Design System are located. The organization of other sites should follow the architecture of the product, and if you organize your site by the stage of the work process and relevance, all team members should be able to navigate through files and pages without assistance.
For example, in front of each page there is a green check if it is completed, if not, then there is an “under-construction” sign.
When working on a multi-platform product (Eureka – Web / iOS), it is recommended to separate the platform pages at the very beginning, in order to set up the structure and avoid additional complications during the work. Thus, each page has its own prototype, which makes it easier to run user tests for different platforms or screen sizes.
If possible, for each platform, the page itself should be defined, where the full PROTOTYPE will be created, as well as the FOR DEVELOPERS page, which contains layouts with explanations of how it works and statuses so that developers do not waste time searching but optimize their work with the work and structure of only one page.

USING A DESIGN SYSTEM
The Design System is developed together with the project. When teams start using it, it is very important that the updates of the System itself are applied to the whole project and that everyone is familiar with it. Regularly report and record what changes have been introduced in the new version and how upgrades will affect their work.
The main purpose of the Design System is to make work easier for the teams, which is why its use is even more important than the creating the System itself. The Design System should become an integrated tool of everyday productivity not only of the designer but of the entire team, because that is the only way to use its full potential.

Written by
Zlatko Popović, Aleksandar Žeželj
UX/UI designers
